Our Fav Fonts and Pairings for Squarespace Website Design
We understand the importance of good typography, especially when it comes to website design. We’ve come a long way from the typical ten fonts we only had access to (hello Times New Roman!), and now have so may different options to create a certain vibe and feel. We also don’t want to gate-keep our favourite choices and want to share the fonts used in our website templates!
If you are looking for a few typography tips to consider when website building, or wanting to add a custom font to your Squarespace website, we have a few helpful blog posts as well.
ALL OF THESE FONTS ARE FOUND DIRECTLY IN SQUARESPACE, AND ALSO THROUGH ADOBE FONTS WHICH YOU CAN ACTIVATE IF YOU HAVE AN ADOBE ACCOUNT OR GOOGLE FONTS WHICH YOU CAN DOWNLOAD DIRECTLY IF YOU’D LIKE TO USE ELSEWHERE.
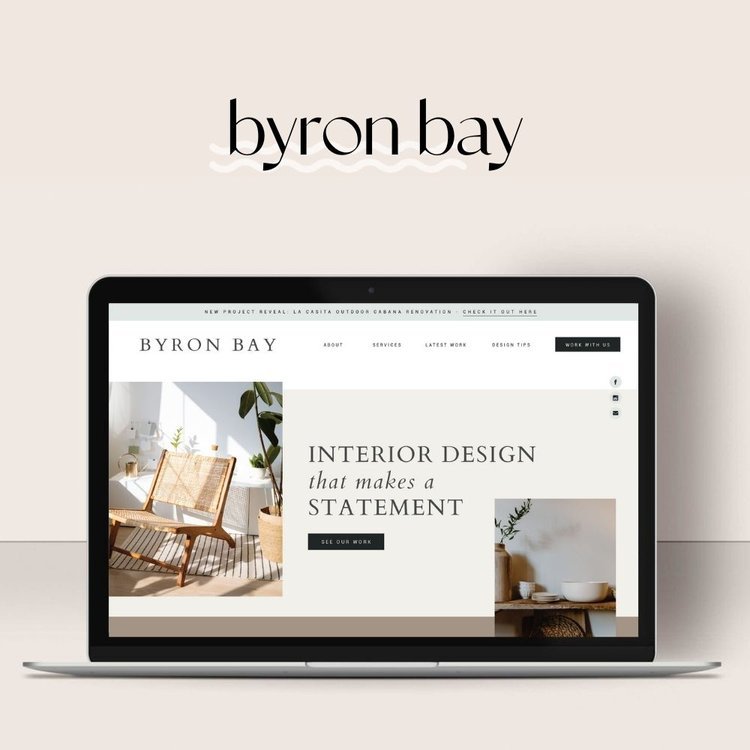
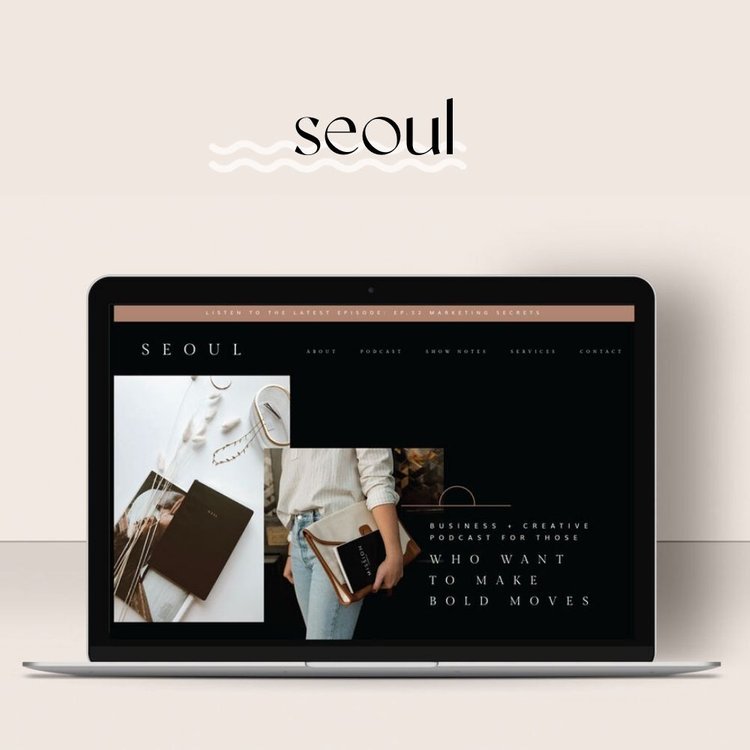
Chic and charming, this Squarespace website template uses TERMINA and IVY PRESTO.
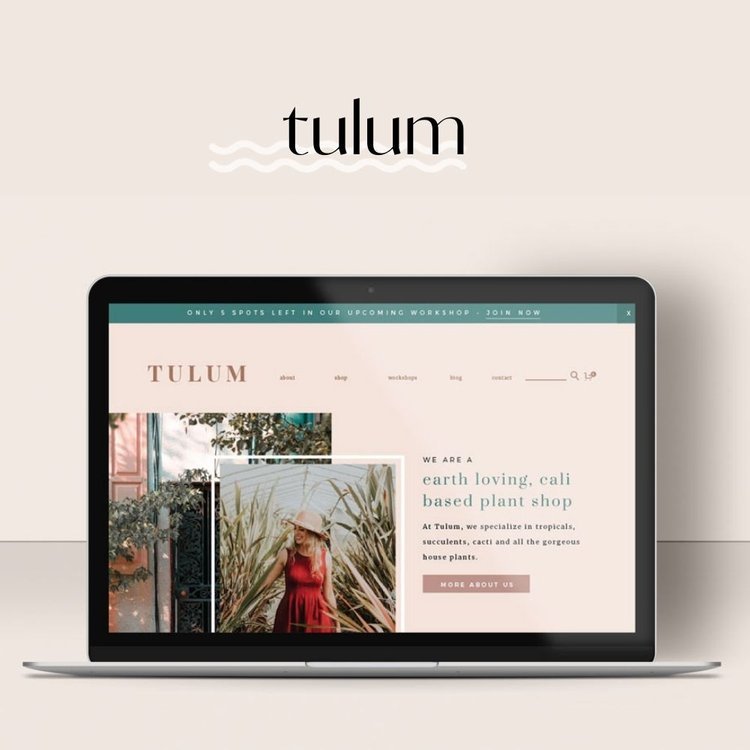
Earthy and grounded, this Squarespace website template uses AW CONQUEROR and BASKERVILLE.
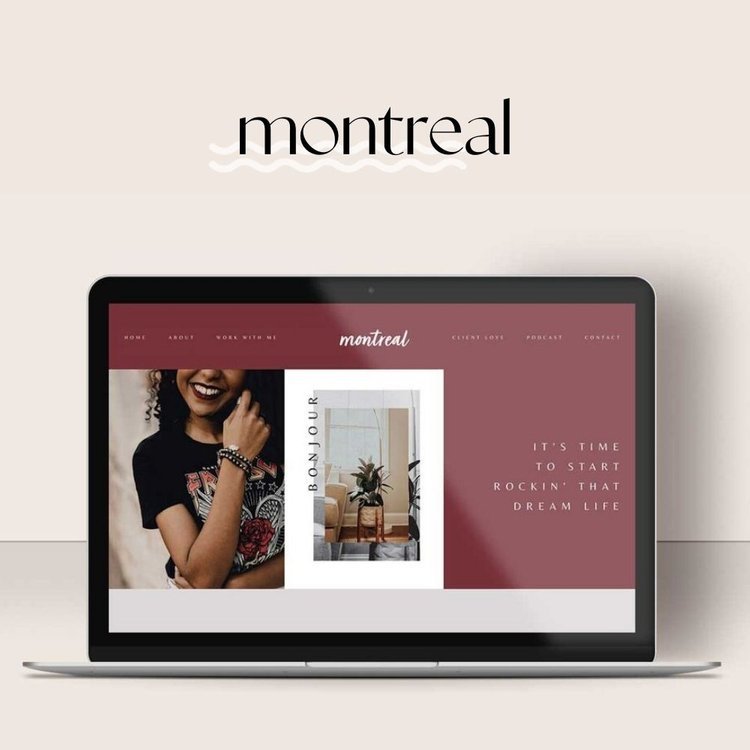
Easy and breezy, this Squarespace website template uses MINERVA MODERN and VARELA ROUND.
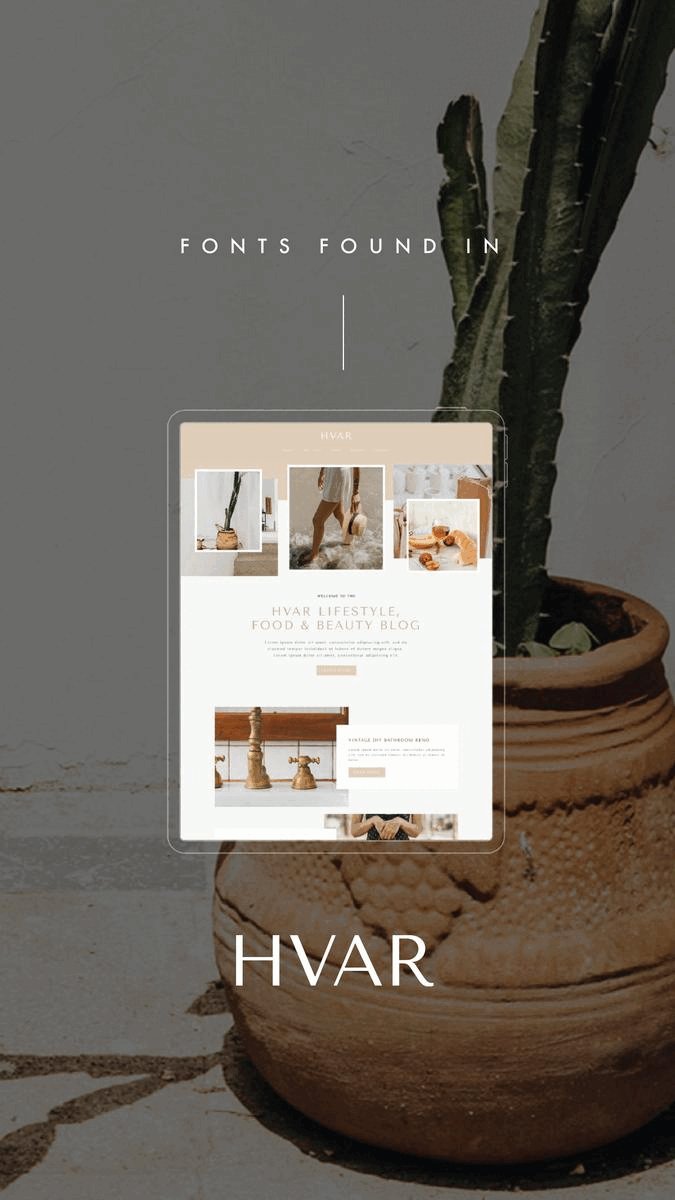
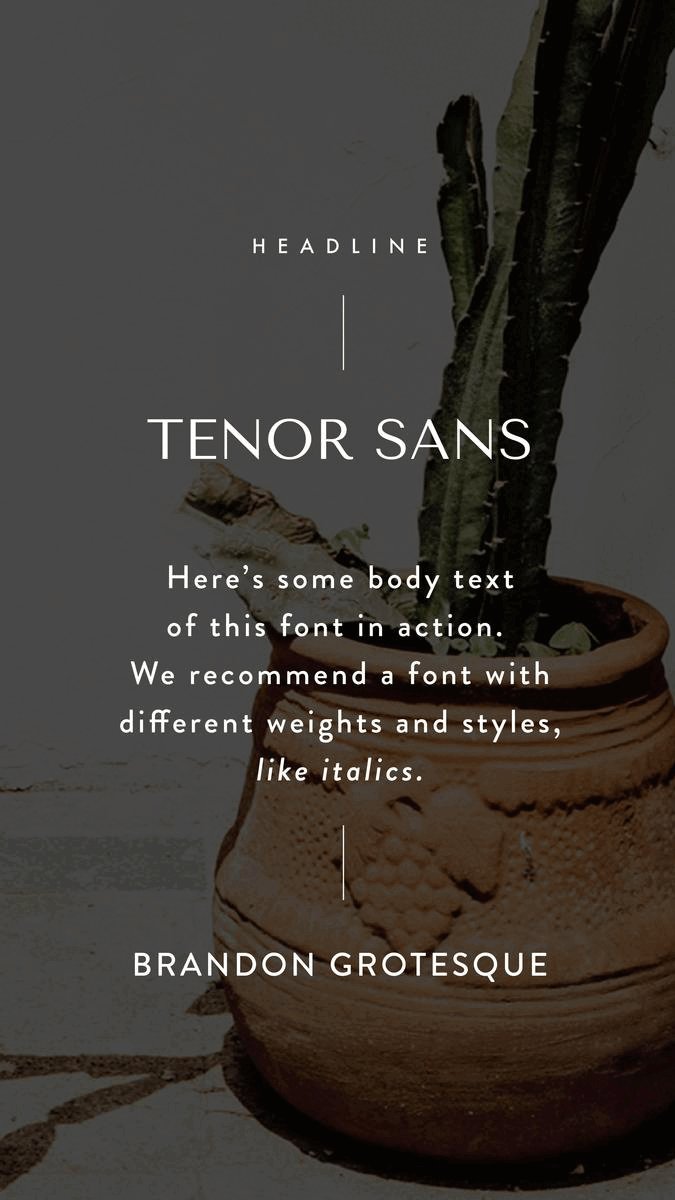
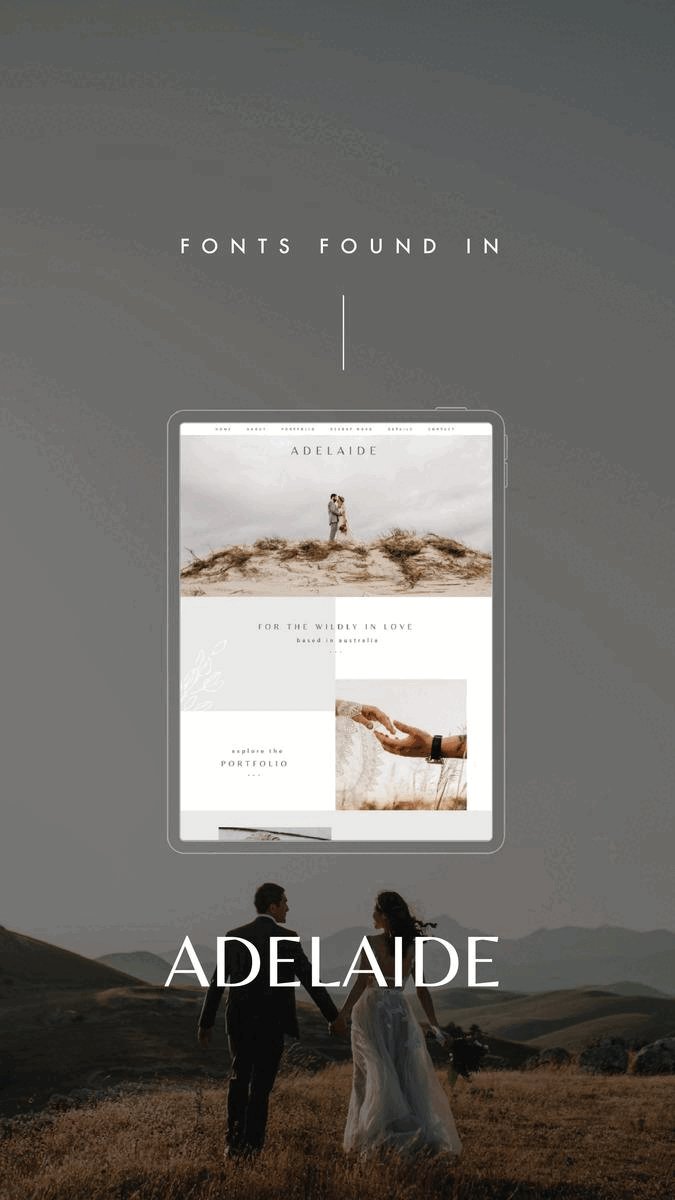
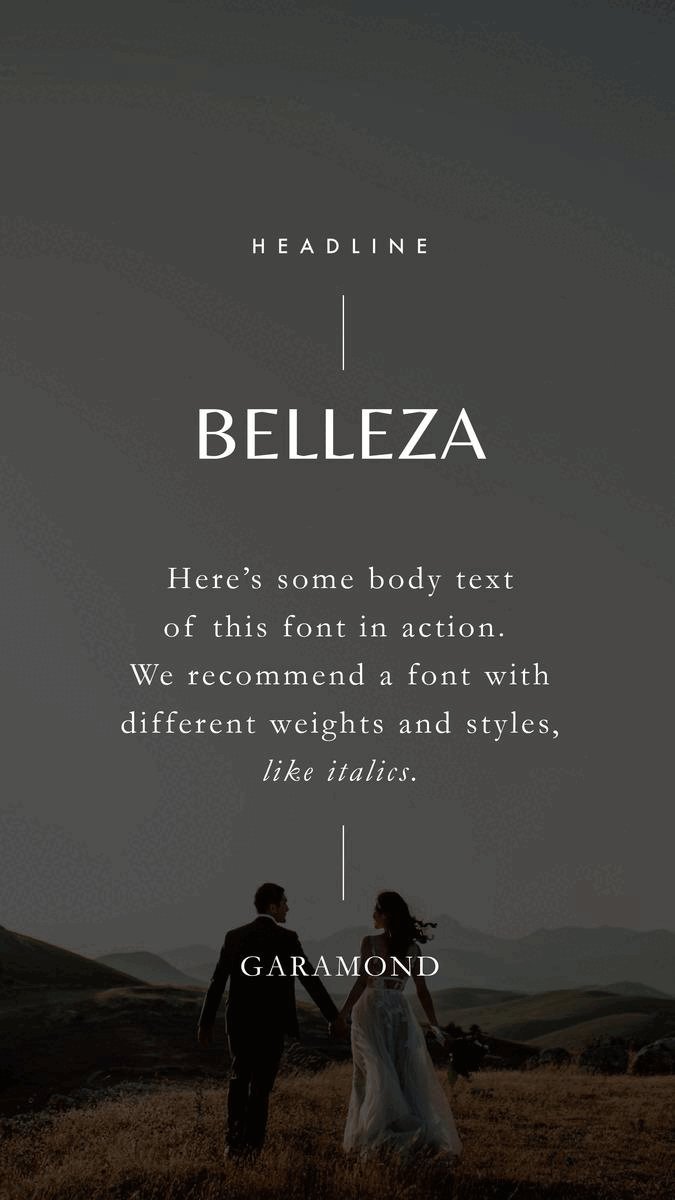
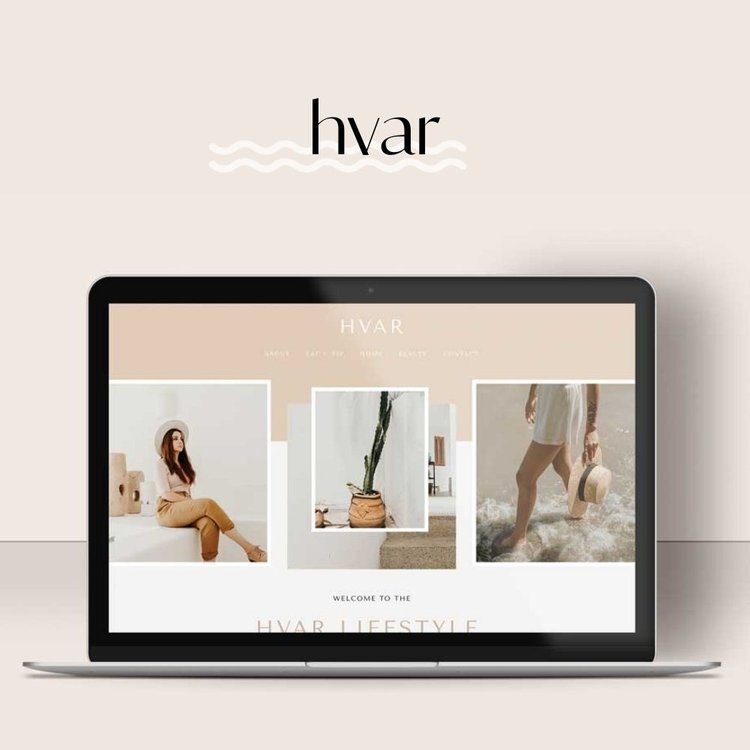
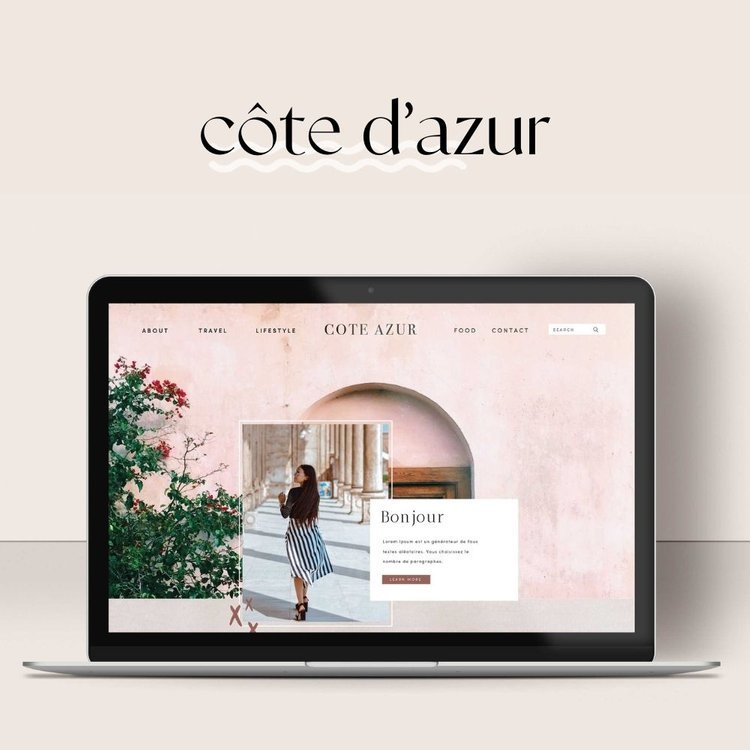
This neutral Squarespace website template uses TENOR SANS, and pairs nicely with BRANDON GROTESQUE as an alternative body font.
This edgy and bold Squarespace website template uses TURBINADO and CRIMSON TEXT.
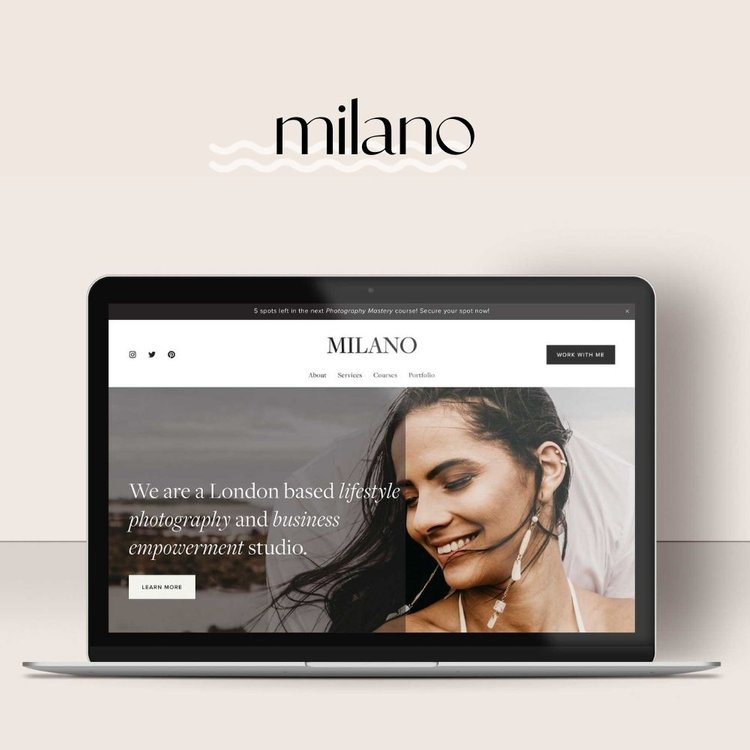
Full of editorial vibes, this Squarespace website template uses MINION PRO and PROXIMA NOVA.
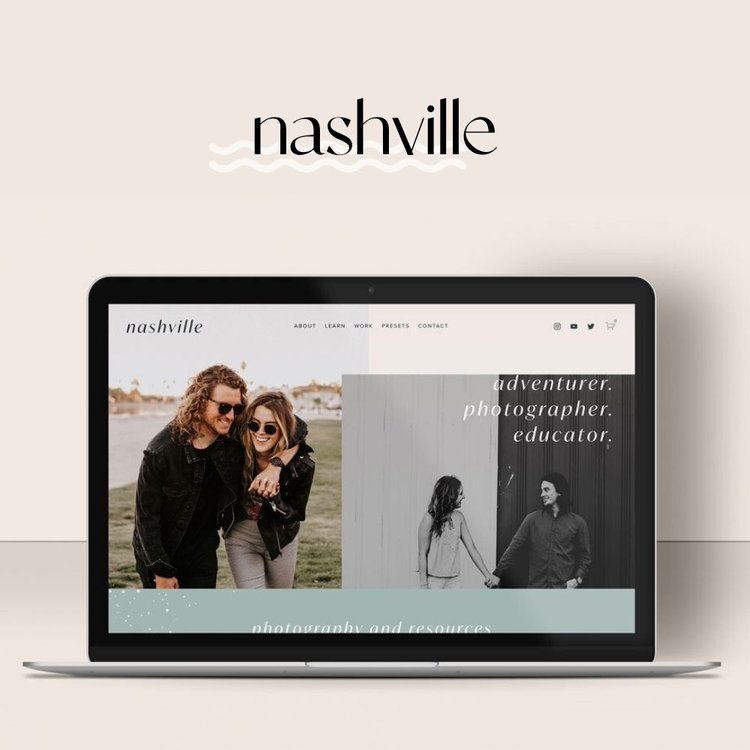
This Squarespace website template is dynamic and iconic and uses FREIGHT DISPLAY and MONTSERRAT.
This Squarespace website template is both moody and modern and uses GILDAY DISPLAY and MULI.
Bright and oh-so-pretty, this Squarespace website template uses PRATA and MERRIWEATHER.
This Squarespace website template is feminine and chic, uses ANTIC DIDONE and SOFIA PRO.
Explore our Website Templates
Looking to get your website launched ASAP?
Our Squarespace website templates may be the right fit for you! Our DIY option allows you to play and plug your content and get you launched pronto!